VSCode REDHAWK Extension
As part of the recent development efforts around enhancing REDHAWK to SCA 4.1 compliance, there was a need for an operator UI that would be intuitive for a wide range of users. Updates would have to be made to the Eclipse REDHAWK IDE in order to handle a SCA 4.1 compliant REDHAWK, and the design decision was made to instead rebuild the IDE as a VSCode Extension. This allows for a lighter weight application that can quickly and easily be installed on a wide range of environments. VSCode is currently one of the most popular IDEs worldwide and already has many other extensions available to make it a powerful and capable IDE.
Commands
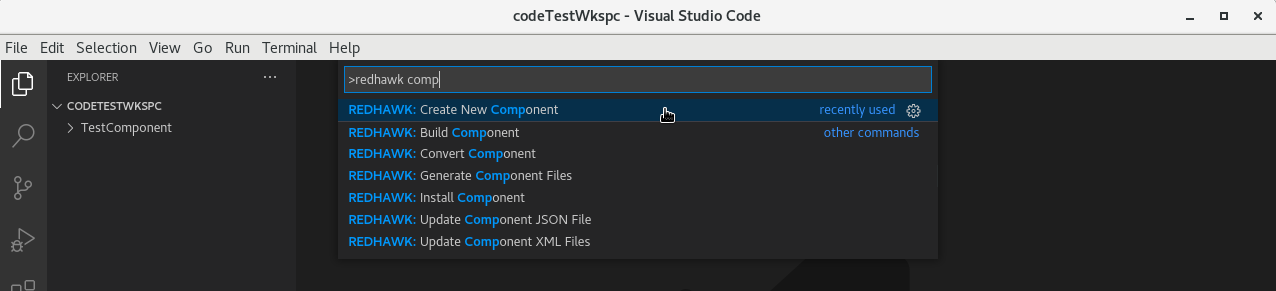
The REDHAWK VSCode Extension is built specifically for our SCA 4.1 compliant REDHAWK fork, and provides code generation functionality, Tree View explorers, and graphical editors. The REDHAWK Extension leverages VSCode’s Command Palette for quick access to actions such as creating a new Component or installing a Waveform. In VSCode, commands trigger actions to interact with the editor, control the user interface, or perform background operations. VSCode Extensions can also contribute their own commands with custom actions.

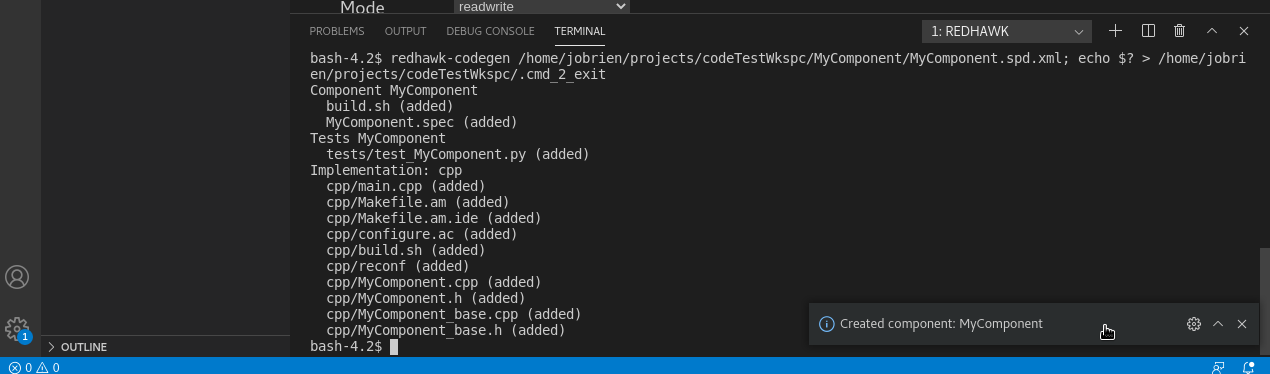
Creating a new REDHAWK asset will create a folder within the user-selected space and use the redhawk-codegen to generate the needed files and sub-folders. The command utilizes VSCode’s Integrated Terminals to directly trigger the installed generators via command line without the need for the user to do so manually. Installing a REDHAWK asset will install all necessary built files to the correct location in $SDRROOT.

Tree Views
Since the Extension is geared for a SCA 4.1 compliant REDHAWK, if the redhawk-sca-convert tooling is installed the Extension can leverage it via one of the contributed Convert commands to update any 2.2.2 REDHAWK assets to be SCA 4.1 compliant. Again, this command interacts directly with the installed tooling via VSCode’s Integrated Terminal feature.
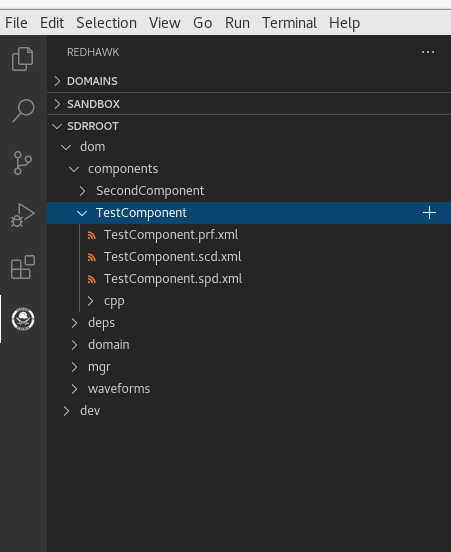
VSCode provides a sidebar with collapsible content called a Tree View. The REDHAWK Extension contributes three Tree Views: SDRROOT, Sandbox, and Domain. The SDRROOT Tree View is simply a file explorer type view that displays the contents of the SDRROOT path (Similar to REDHAWK Explorer in the eclipse IDE).
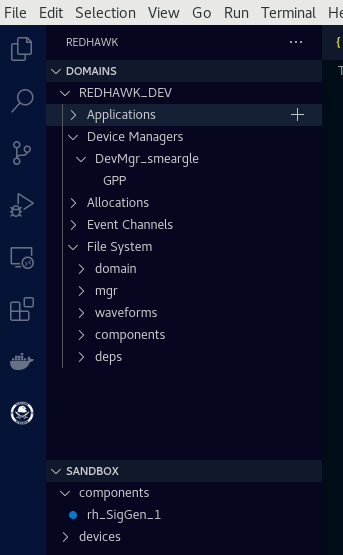
This allows easy and integrated visualization and management of installed REDHAWK assets. Files in SDRROOT can be directly opened from the Tree View, and can even be edited using VSCode’s standard Text Editor if the user has appropriate permissions to edit the file. The Sandbox and Domain Tree Views directly integrate with running REDHAWK Sandbox or Domain(s) using a custom fork of REST-python designed for SCA 4.1 compliant REDHAWK. The Sandbox Tree View provides visualization of what assets are currently launched in the Sandbox, visualization of asset lifecycle status, and a central location for management actions such as releasing an asset.
The Domain Tree View provides visualization of Domain information such as what domain(s) is/are currently running, what Applications are launched within a specific Domain, and what Device Managers are available. It also provides a central location for Domain management actions such as launching a new Domain or launching an Application within a specific Domain.
Web Views
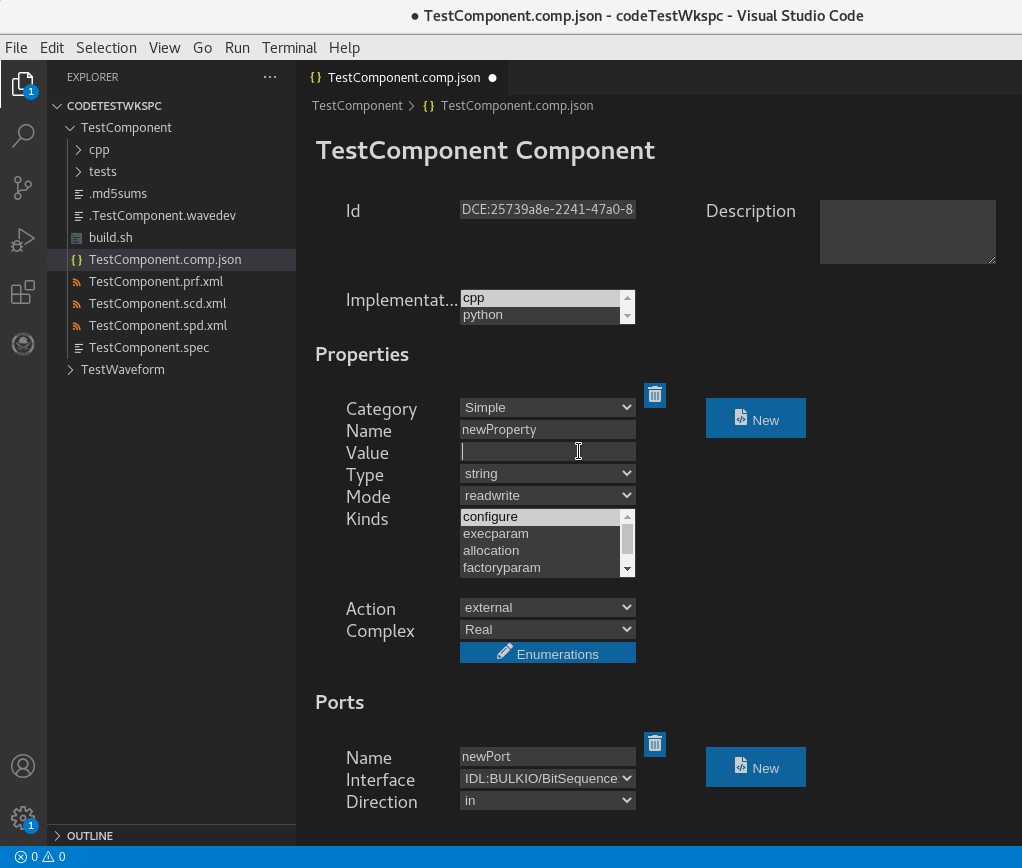
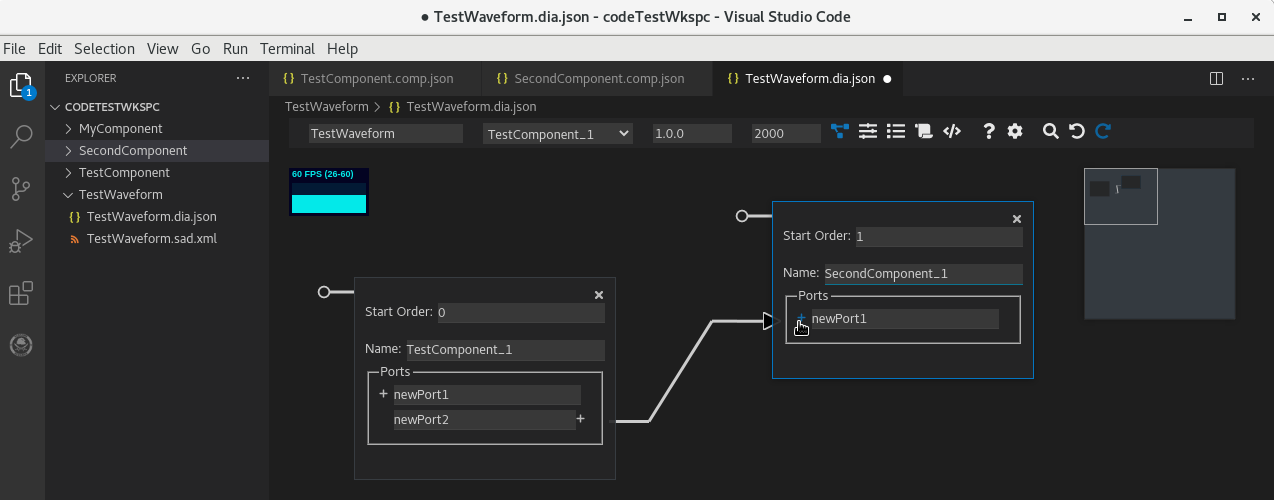
The Redhawk Extension leverages VSCode Web Views to contribute several graphical editors: Component, Waveform, Sandbox, and Domain. The Component and Waveform Editors are a graphical front to a JSON file that is created per REDHAWK asset and stored alongside the XML files.
These editors allow for an improved user experience when creating a REDHAWK asset. The Waveform Editor specifically provides a graphical way to connect various assets together.
The Sandbox and Domain Editors directly integrate with running REDHAWK Sandbox and Domain(s) via a REST based backend server. These editors do not have a stored JSON file, as a majority of the displayed data comes from the REST server, but are otherwise conceptually the same as the Waveform Editor (the same JSON object is generated, just not saved to a file). The JSON file acts as an intermediate between the UI and the data stored within the XML files – the Extension has a built in JSON-XML Adapter to convert between the two. This makes the data more readily available to the Extension’s UI and easier for the UI to update, as well as storing the data in a format that is more human-readable and intuitive than XML.
Plotting
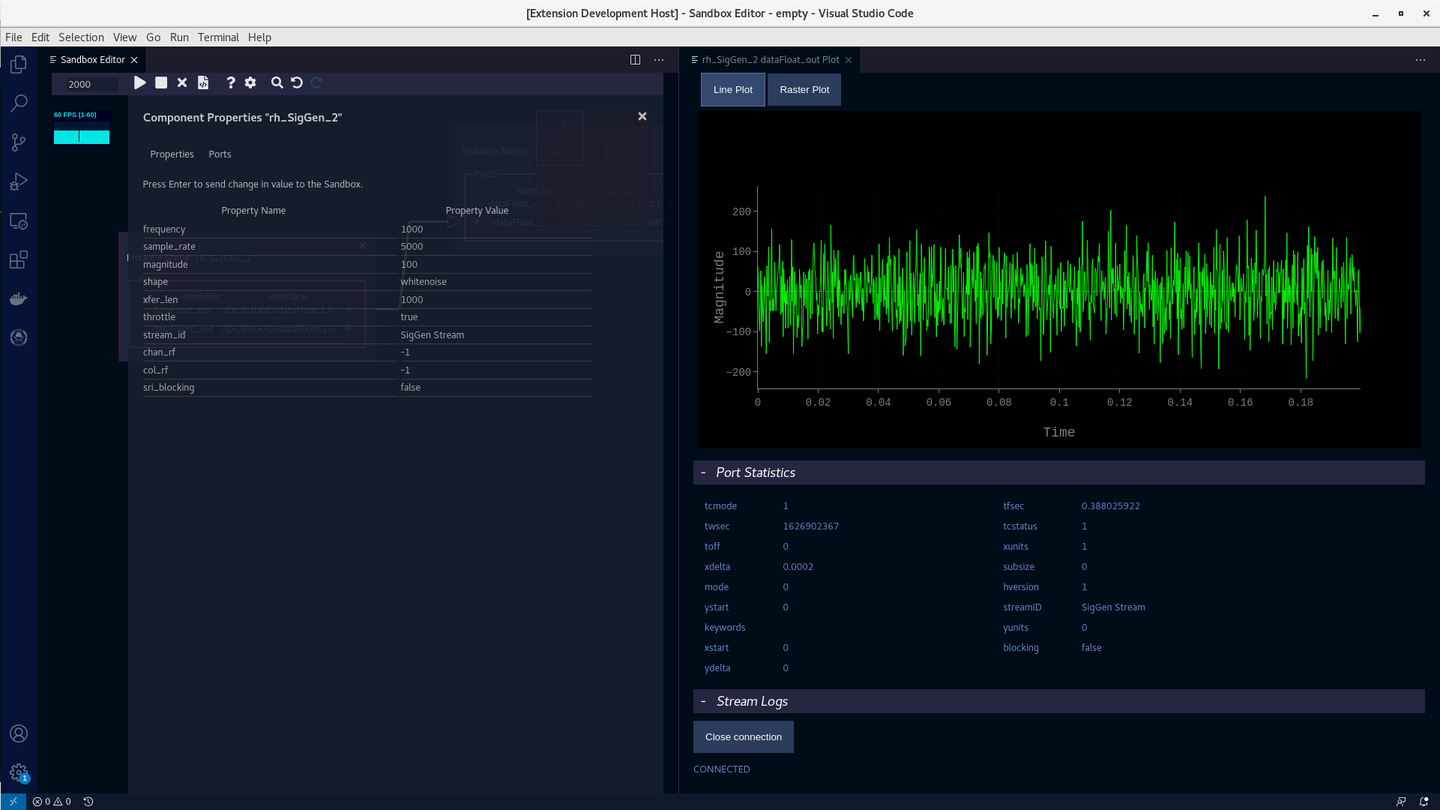
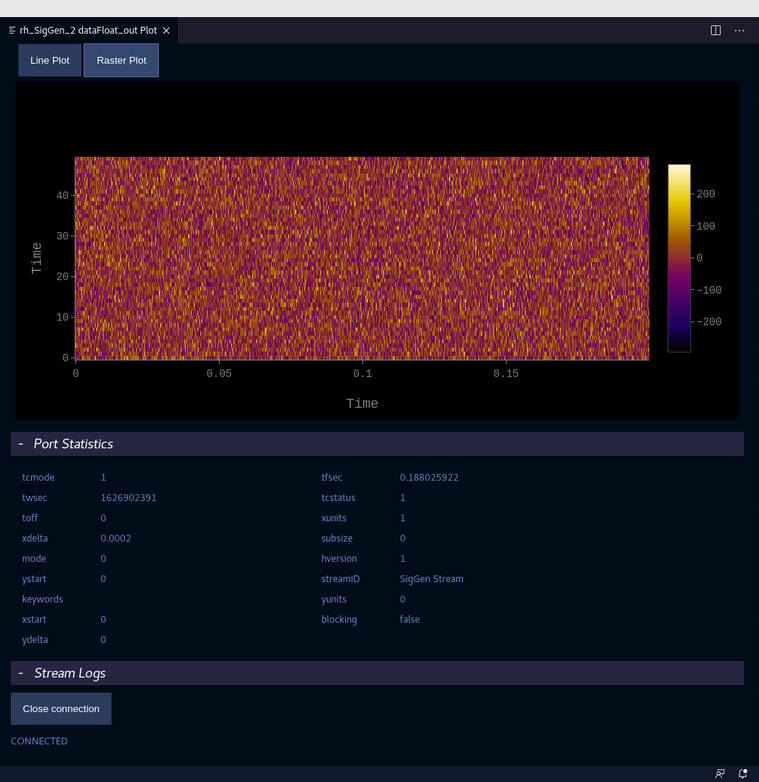
The Extension also provides a Plot View, which is accessible from both the Sandbox and Domain Tree Views as well as from the Sandbox and Domain Editors. The Plot View allows for graphically visualizing port data on a REDHAWK asset. This View leverages Plotly.js, an opensource library, to create line and raster plots.
The Extension establishes a WebSocket connection to stream port data live from the REDHAWK asset. The plot can display either real or complex data, as well as various statistics from the data stream. Any property changes made to the asset from within the Extension is pushed to the Sandbox/Domain via REST, which is automatically picked up by the WebSocket connection.
While the VSCode Extension was developed specifically to integrate with REDHAWK, design choices were made to allow for the Extension to be relatively quickly modified to integrate with other similar component-based frameworks, such as OpenCPI and Geon’s FINS. The Extension utilizes a JSON-XML Adapter that can be modified to allow translation of asset XML files that are not specifically REDHAWK based. The JSON-XML Adapter handles translating the underlying XML files used to define framework assets into JSON which the Extension can read. By modifying the JSON-XML Adapter, as well as swapping out the code generator if desired, the Extension would become compatible with other frameworks besides REDHAWK without having to completely re-engineer the UI portion.
If you are interested in learing more about our work developing VsCode plugins please contact us.